Webflow is a powerful platform for creating stunning websites, but when it comes to handling PDF uploads in forms, things can get tricky. Whether you're collecting resumes, project proposals, or any other type of document, the ability to accept PDF uploads is crucial. That's where Flowdrive comes in to save the day.
The Challenge of PDF Uploads in Webflow Forms
Webflow's native form capabilities are great for basic inputs, but they fall short when it comes to file uploads, especially PDFs. Users often face issues like:
- Limited file size restrictions
- Lack of control over where files are stored
- Have to upgrade to a business plan to access webflow upload feature
- Potential storage and bandwidth overages
These limitations can be frustrating for both developers and end-users, leading to a less-than-ideal experience.
Enter Flowdrive: Your Solution for Webflow PDF Uploads
Flowdrive is a powerful file hosting solution designed specifically for Webflow users. It seamlessly integrates with your Webflow projects, allowing you to add PDF upload capabilities to your forms without any coding. With Flowdrive, you can:
- Accept PDF uploads of any size
- Store files securely and access them easily
- Avoid Webflow's storage and bandwidth limitations
- Customize the upload experience to match your site's design
Step-by-Step Guide: Adding PDF Uploads to Webflow Forms with Flowdrive
1. Sign up for a Flowdrive account and add the script to your head or body of your page

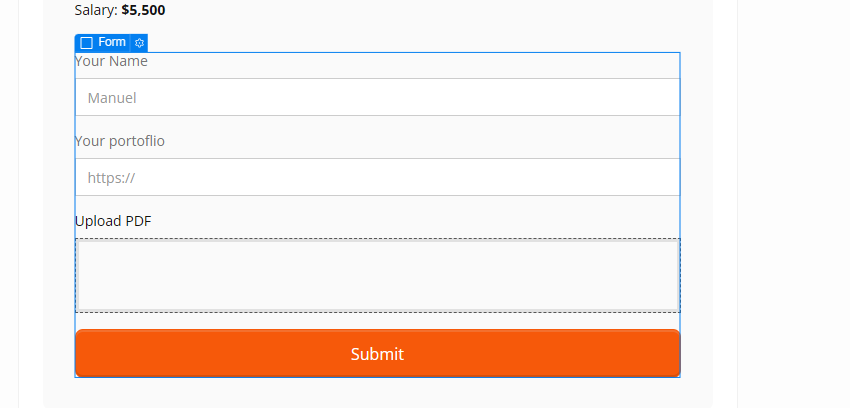
2. In your Webflow designer, add a form element to your desired page.

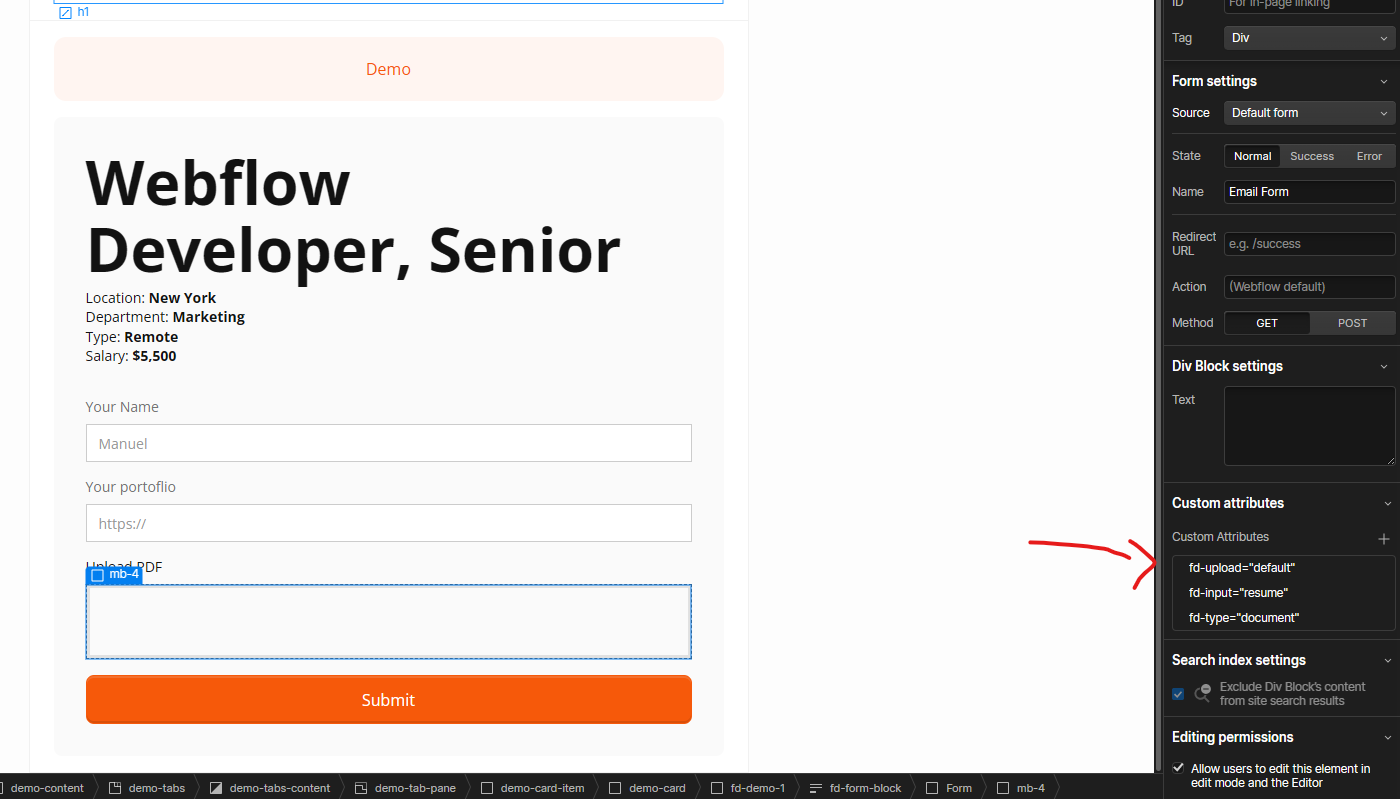
3. Add a div and add 2 attributes to set up your file upload widget.

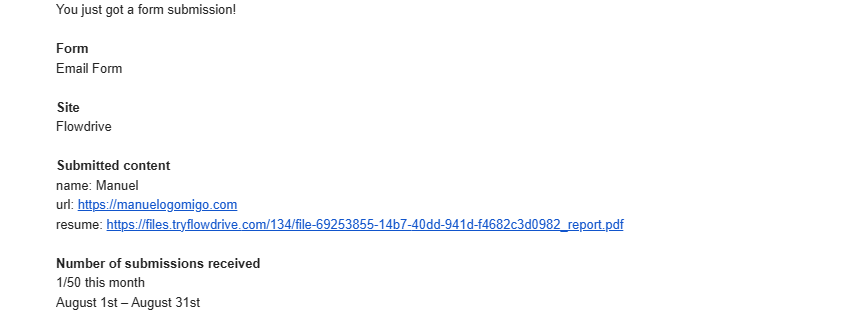
4.Test your form to ensure PDFs are being uploaded and stored correctly.

Benefits of Using Flowdrive for PDF Uploads
- Unlimited file size: Say goodbye to arbitrary file size restrictions.
- Secure storage: All uploaded PDFs are stored securely in Flowdrive's cloud infrastructure.
- Easy management: Access and manage all uploaded files from a single dashboard.
- Cost-effective: No more worries about exceeding Webflow's storage or bandwidth limits.
You can also see design the upload widget the way you want, check it some demo's here
Adding PDF uploads to your Webflow forms doesn't have to be a headache. With Flowdrive, you can easily enhance your forms with robust PDF upload capabilities, improving user experience and streamlining your workflows. Try Flowdrive today and see the difference it can make for your Webflow projects.

.png)
.png)
