1. Sign up for a Flowdrive account and add the script to your head or body of your page

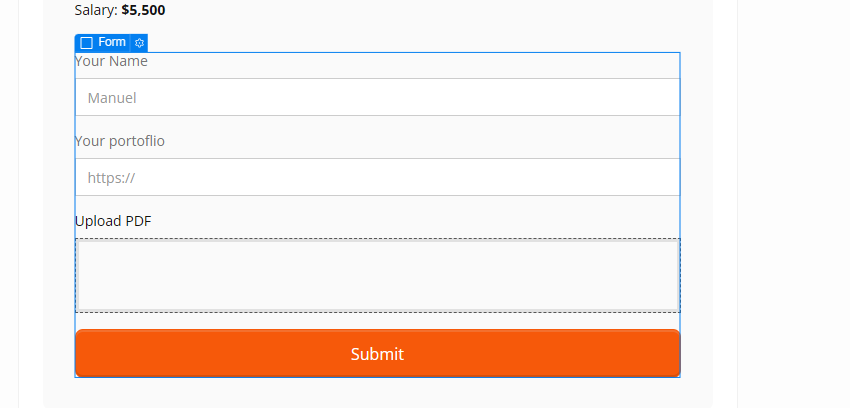
2. In your Webflow designer, add a form element to your desired page.

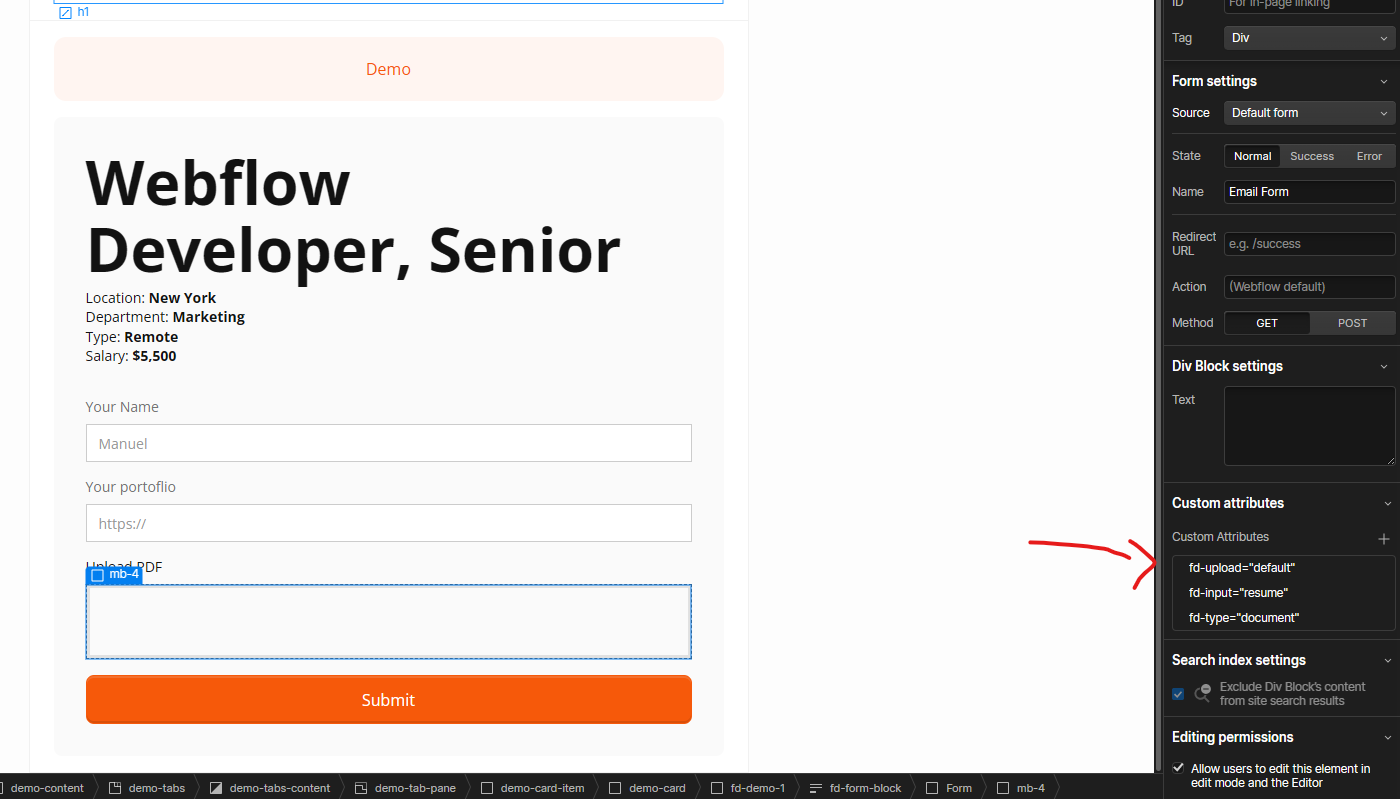
3. Add a div and add 2 attributes to set up your file upload widget.

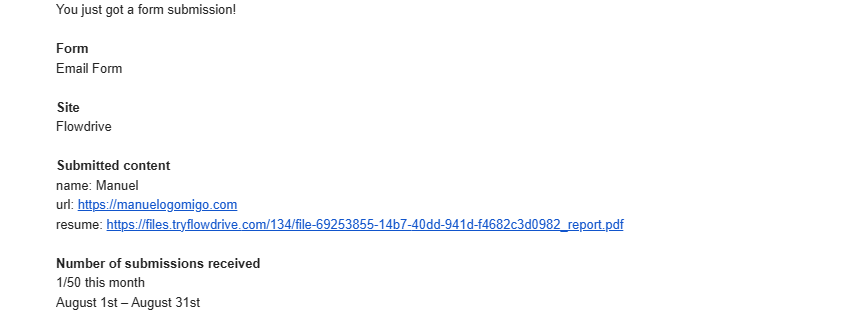
4.Test your form to ensure PDFs are being uploaded and stored correctly.

Benefits of Using Flowdrive for PDF Uploads
- Unlimited file size: Say goodbye to arbitrary file size restrictions.
- Secure storage: All uploaded PDFs are stored securely in Flowdrive's cloud infrastructure.
- Easy management: Access and manage all uploaded files from a single dashboard.
- Cost-effective: No more worries about exceeding Webflow's storage or bandwidth limits.
You can also see design the upload widget the way you want, check it some demo's here
Adding PDF uploads to your Webflow forms doesn't have to be a headache. With Flowdrive, you can easily enhance your forms with robust PDF upload capabilities, improving user experience and streamlining your workflows. Try Flowdrive today and see the difference it can make for your Webflow projects.
.png)
.png)

